2015-2016
Energis - Watt für dich
Overview
Energis is one of the major energy companies in Saarland, Germany. They planned a big marketing campaign for the summer of 2016 called „Watt für dich“, where people could earn watt points through sport activities. For the campaign they wanted to create a mobile app for iOS and Android to use the phones step calculation as basis for the watt point generation.
Users were able collect points daily and redeem them in the campaign shop. The points worked as currency, so you were only able to buy something using your collected points.
The idea behind was to use physical energy and convert it to digital watts. Existing Energis customers even got extra discounts and access to special offers. Challenges with friends and other users during the campaign should motivate to do sports and earn more points.
I was responsible for the whole design process of the iOS and Android app and also worked together with the development team to provide all needed assets for each platform. The design process was filled with several feedback loops with all stakeholders from Energis and also from the external marketing agency, which planned the overall campaign.
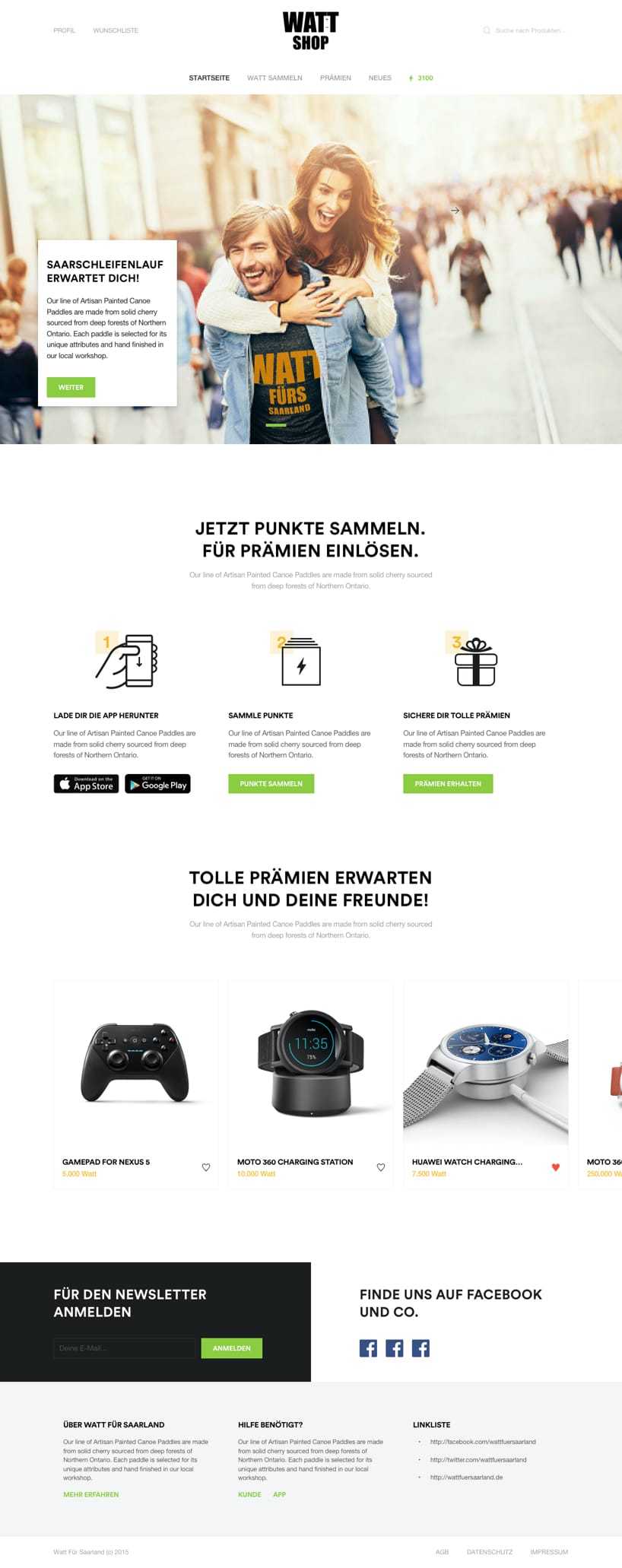
Besides the applications I also created the design for the campaign online shop.
Challenge
From start to end of the project, the campaign was still in planning mode, so features changed, got removed or added regularly. Furthermore the marketing agency already created the branding for the campaign, which didn’t really fit for digital products.
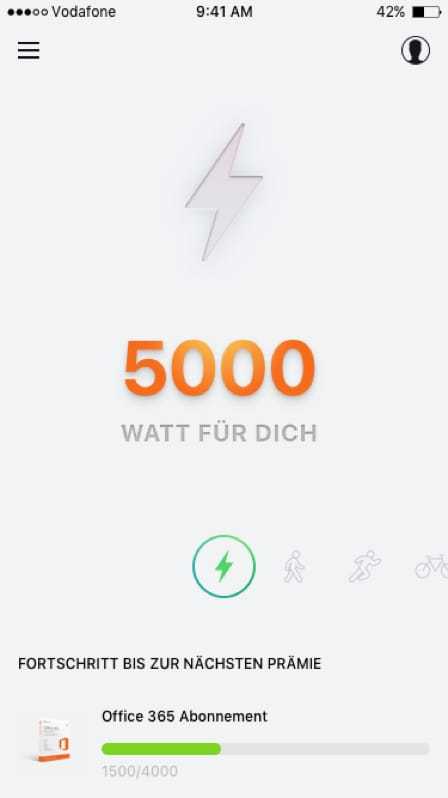
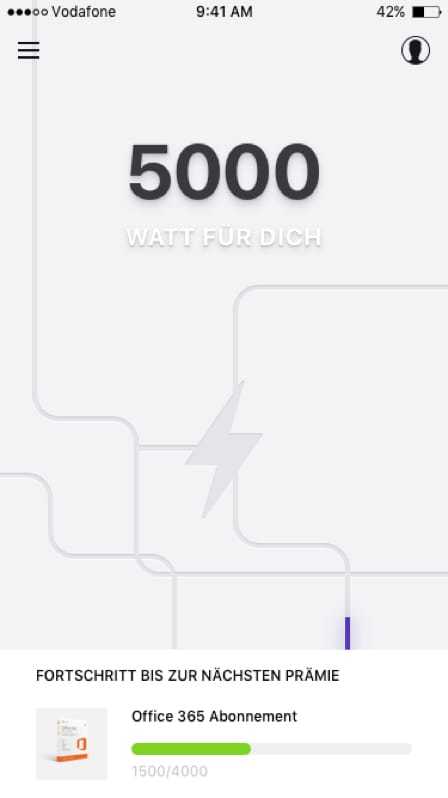
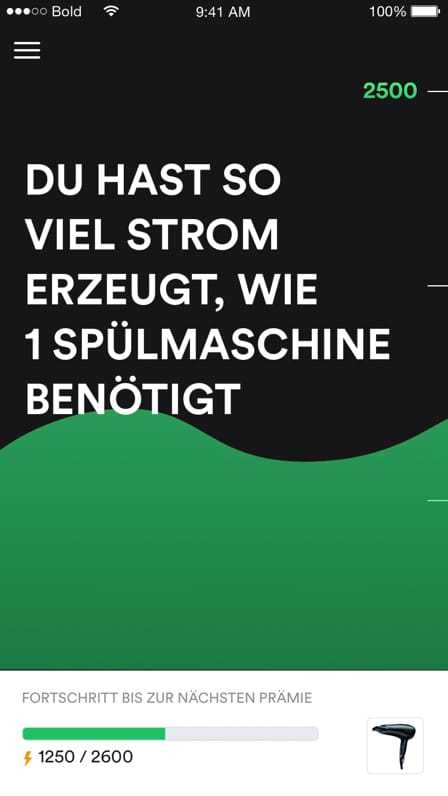
The visualisation of the earned watt points was crucial for the application, as it was the main screen. Since Energis is an energy company, I had to come up with a visualisation of electric energy, which represents the earned points through physical energy.
Due to the fact, that the application was build as native apps, the design needed to be optimised for iOS and Android.
Approach
Building an app with a step counter wasn’t something new. So I started to analyse other applications, which were successful in the market.
Before moving into the detailed application design I started to experiment with different visualisations of the electric energy. I did some research and came up with various ideas, some were quick shots and some already detailed. This helped to narrow down the best solutions and iterate until all stakeholders were satisfied.
Implementation
At the beginning of the process it was necessary to create the user flow chart to get an overview of the application. I also split-up the complexity of the app in smaller and manageable sections. This helped to do faster feedback loops with the stakeholders, as we moved forward from section to section separately. A version control system for all files also increased transparency for the team.
As soon as the main visualisation was done, I began to create the full application design. It was also crucial to create a modular design system from the beginning to easily change screens later in the process and change styles based on the OS. For the final application I’ve created 167 screens for iOS and the same amount for Android.
To have a consistent style across all digital products for the campaign, I also used the design styles of the application for the online shop.
During the process I’ve created several clickable prototypes and also worked with the development team to provide all assets for both applications.
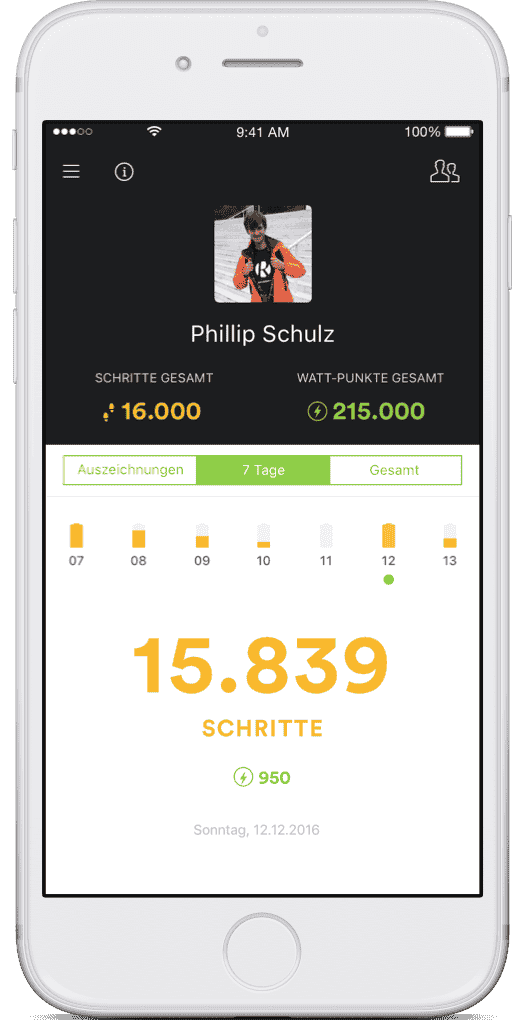
Profile view with weekly activity. Users were also able to collect badges for each finished challenges to stay motivated.
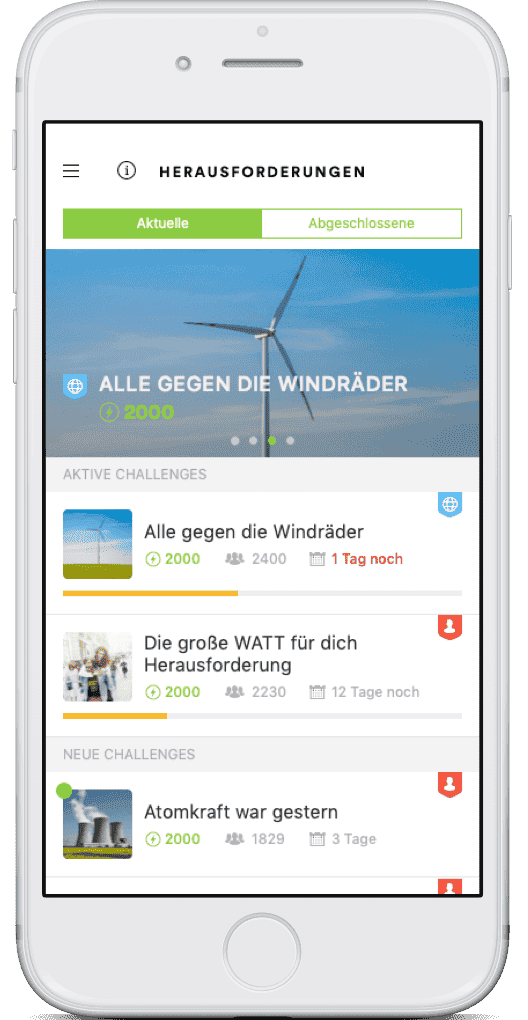
During the campaign there were several community challenges and also solo challenges.
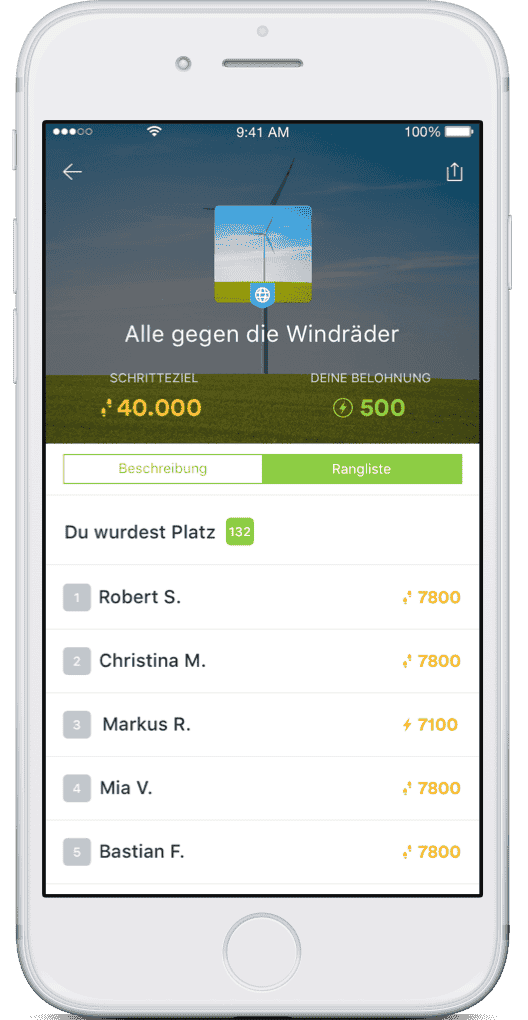
Community challenges offered a highscore list to compete with others and also earn extra points.
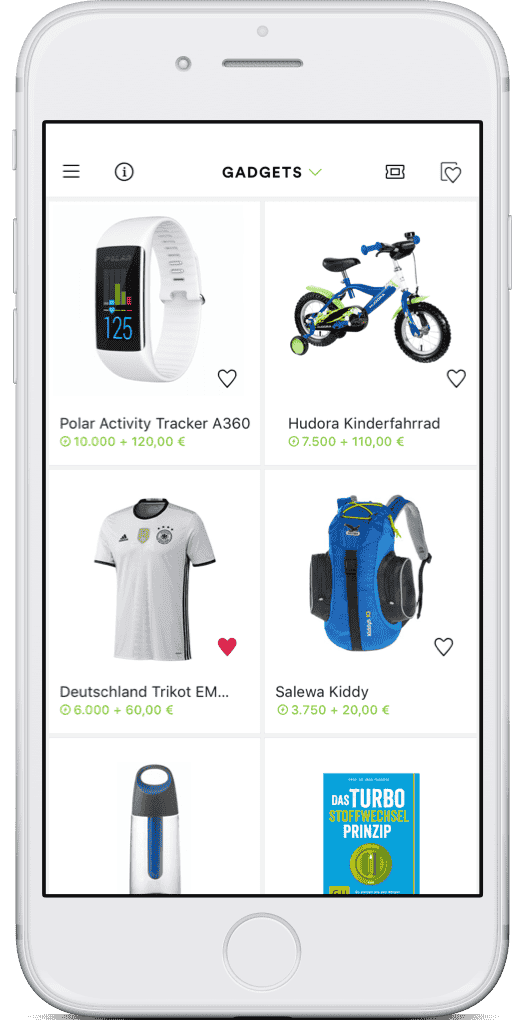
In the integrated shop users were able to redeem earned points as vouchers to get discount on several products.
Do you have a product idea?
I've helped more than 60+ products to realise their vision in a market ready product.
I would be happy to help you, developing your digital product from scratch and get it live.